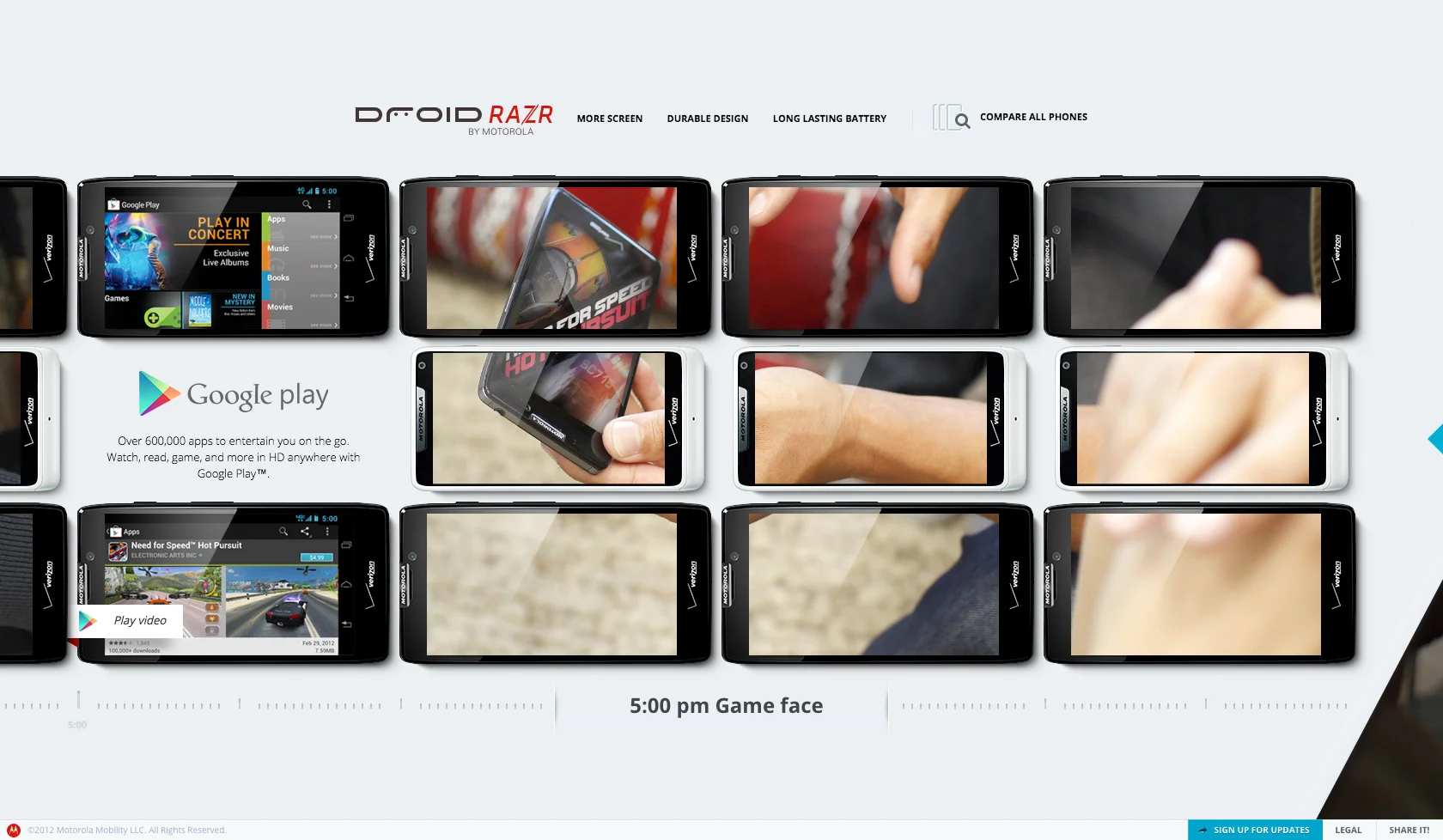
The page scrolls like a timeline that can advance infinitely, showing a video grid of cool people making use of the product features at various scenes — such as finding a friend’s location Google Maps, video chatting with people on Google Hangouts, or playing Need for Speed on the large screen display.
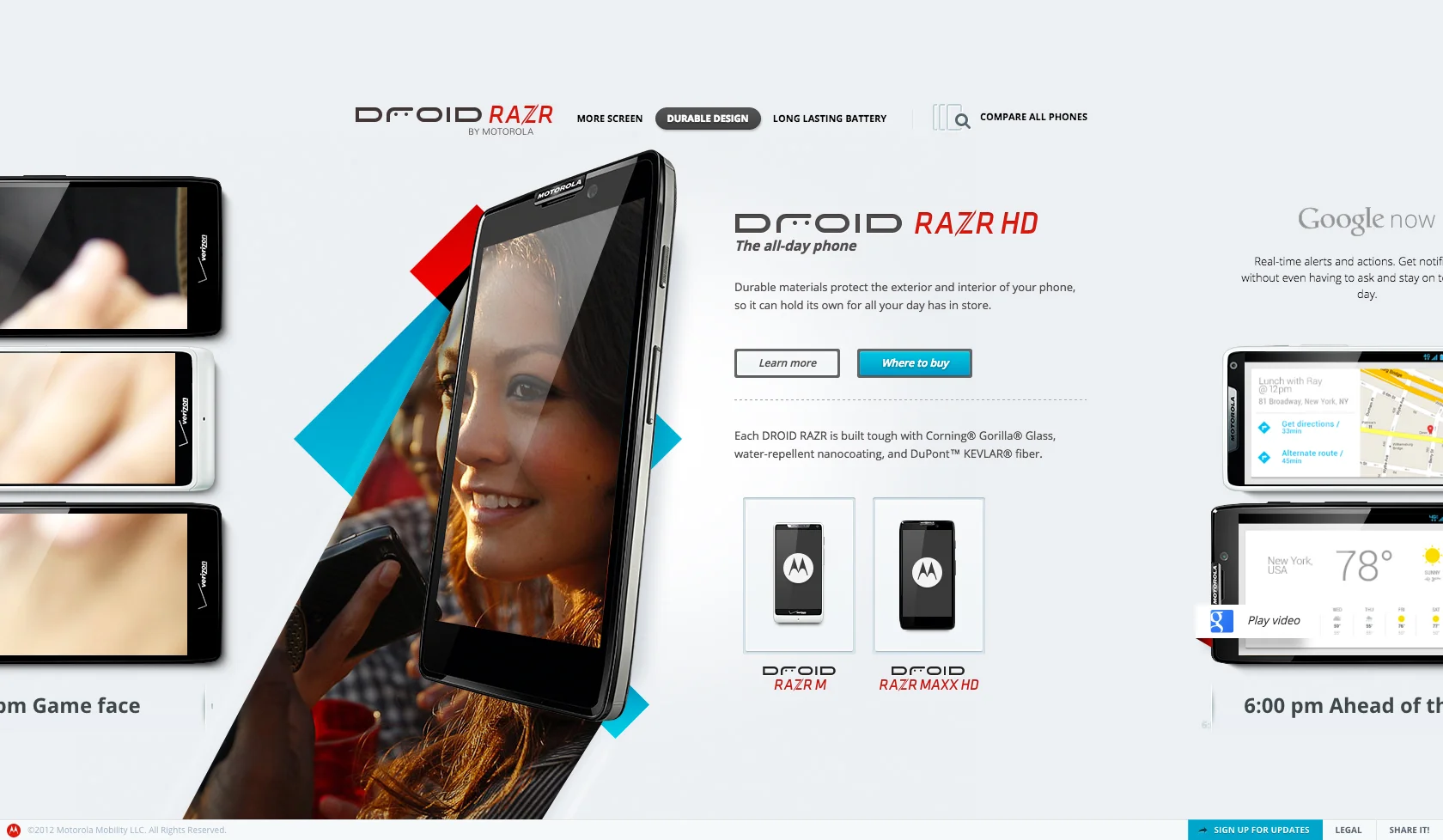
A few call to actions are arranged as intersections between each phone grid, thus enticing customers to learn more about the hardware specs and directing them to purchase from vendor sites.
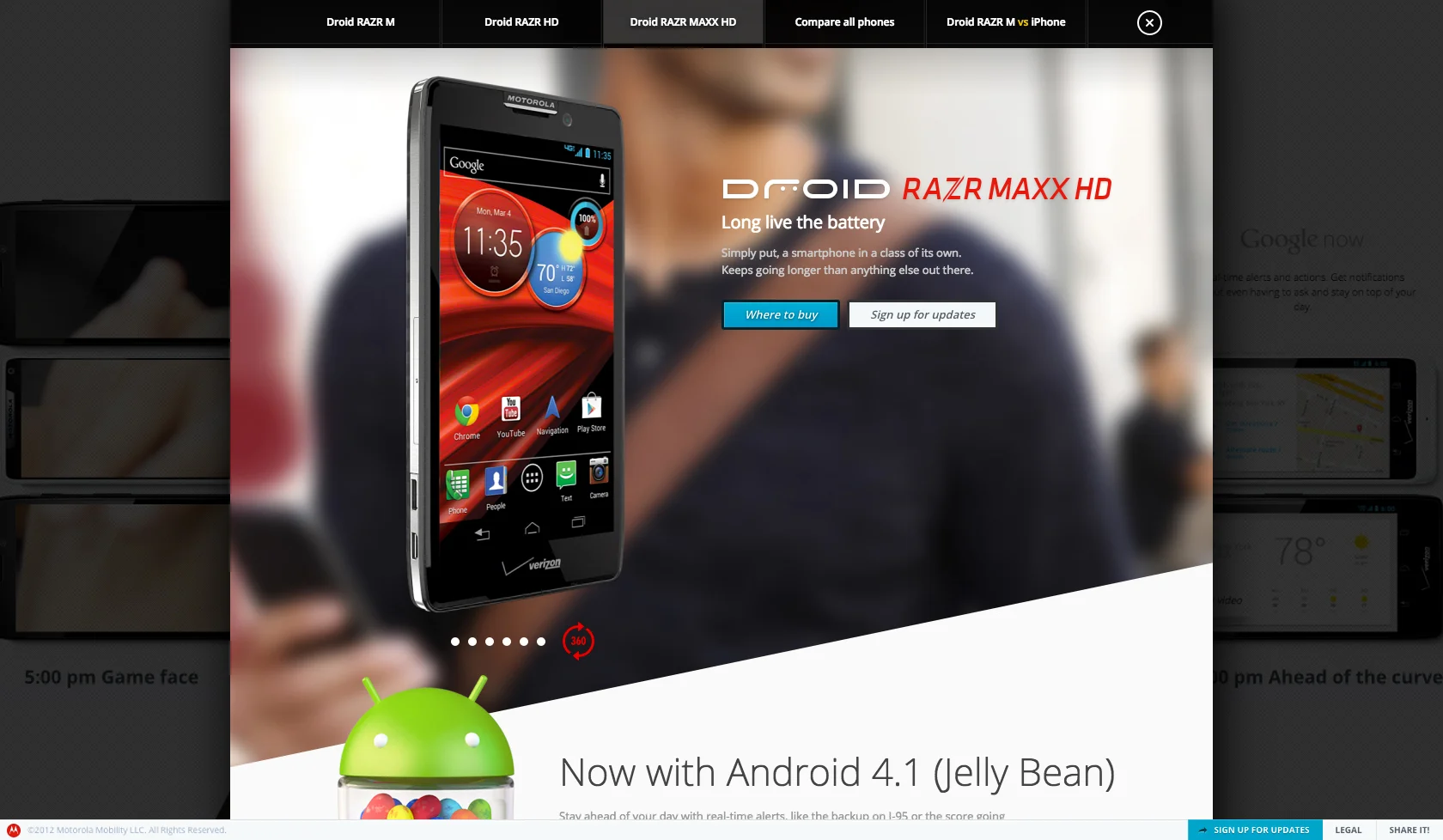
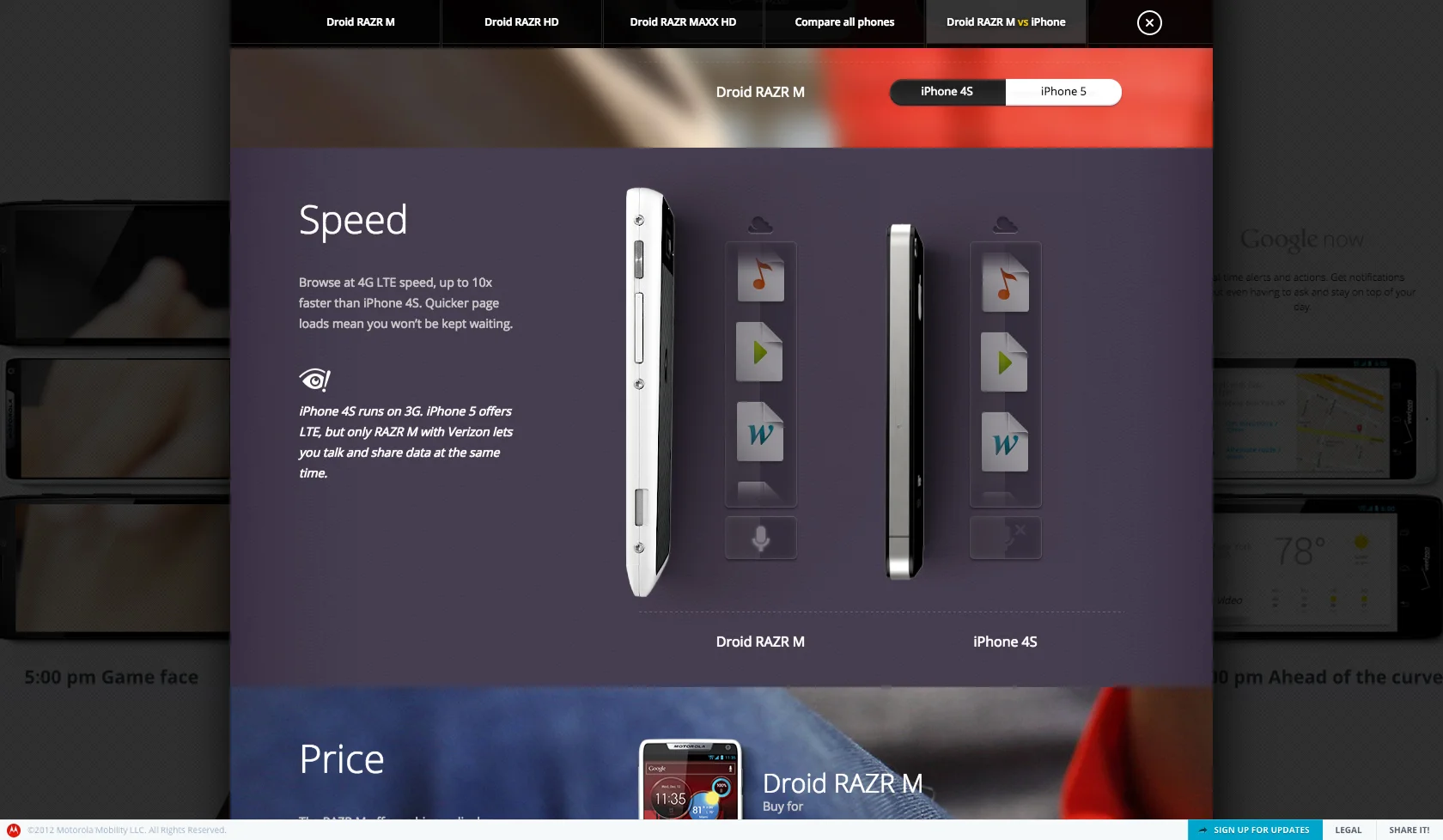
Entering the "details" lightbox, a list of highlighted product features are proudly displayed as vertical sections. For each section, there are some nicely crafted CSS animations enhancing the visual impressions. Particularly the "RAZR vs. iPhone" comparison page, an ever stronger emphasis on the RAZR’s superiority was made by the motion graphics language.